BLOG
Next.jsのセットアップからレンタルサーバーにデプロイまでの手順まとめ

こんにちは、ZOOANです。
サイトリニューアルをした際の備忘録として、Next.jsのセットアップからレンタルサーバーへのデプロイまでの手順をまとめました。
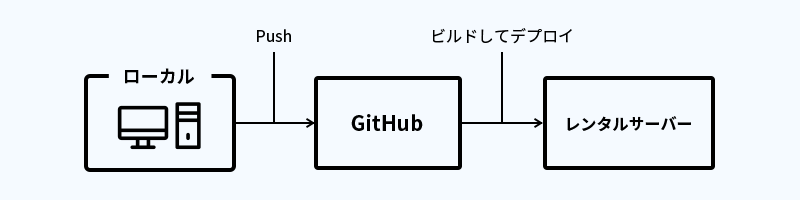
アーキテクチャ

前提条件
- Node.js/npmがインストールされている
- Gitがインストールされている
- Githubにログインできる
- レンタルサーバー/ドメインを契約している
バージョン
- node v16.18.1
- next v13.0.6
Gitリポジトリを作成
Gitリポジトリを作成し、GitHubにプッシュできるように環境構築します。
Gitの環境構築については割愛します。
Next.jsのセットアップ~GitHubにプッシュ
Next.jsのセットアップ
Git管理されているディレクトリで次のコマンドを実行
コマンドの末尾に.をつけることで、ルートディレクトリを作成せずにファイルを展開できます。
npx create-next-app@latest .次のコマンドを実行し、以下の画面が表示されればセットアップ完了です。
npm run dev
.git-ftp-includeファイルを作成
Next.jsでは静的HTMLのエクスポート先がデフォルトでoutフォルダとなっています。
しかしoutフォルダは.gitignoreファイルで除外されているため、リポジトリに含まれずデプロイされません。
なので、outフォルダをデプロイするために以下の内容で.git-ftp-includeファイルをプロジェクトルートに作成します。
!out/package.jsonにexportを追記
静的HTMLをエクスポートするために、package.jsonを次のように変更します。
"scripts": {
"build": "next build && next export"
}next/imageをHTMLに変更
create-next-appでプロジェクトを作成した場合、pages/index.jsでnext/imageが使用されています。
静的書き出しにnext/imageは対応しておらずビルド時にエラーとなるため、次のように修正します。
<images>タグを<img>タグに変更import Image from 'next/image'削除next/imageオプションのpriority削除
GitHubにプッシュ
プロジェクトをGitHubにプッシュします。
Github Actionsワークフロー作成
FTPを使用してレンタルサーバーにデプロイするための設定をします。
FTP接続時に必要な以下の情報を控える
- FTPサーバー名
- ユーザー名
- パスワード
- FTP接続ディレクトリ
Actions secretsを作成
FTP情報が外部に知られないよう暗号化して使用するために、シークレットを作成します。
次のリンク先で手順を確認ください。
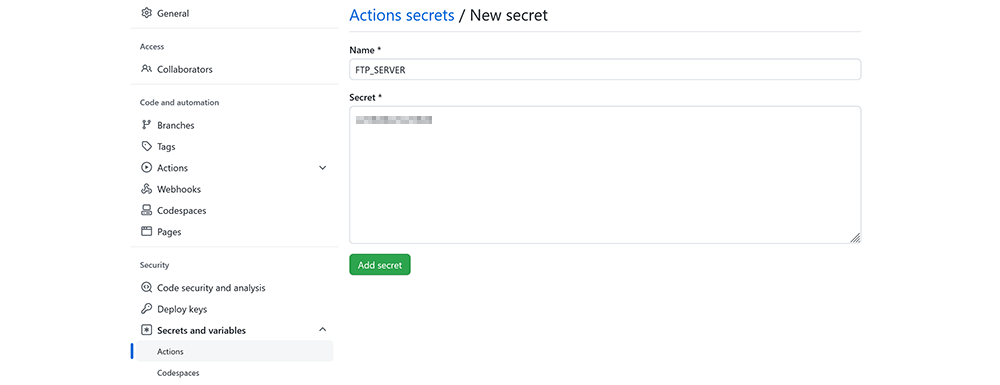
次のようにシークレットを作成します。
| FTP情報 | シークレット名 |
|---|---|
| FTPサーバー名 | FTP_SERVER |
| ユーザー名 | FTP_USERNAME |
| パスワード | FTP_PASSWORD |
| FTP接続ディレクトリ | FTP_SERVER_DIR |

- 注意
- 「FTP接続ディレクトリ」にビルドされたファイルが格納されますので、ディレクトリのパスを間違えないようご注意ください。
.ymlファイルを作成
ワークフローを作成します。
- 「Actions」>「set up a workflow yourself」をクリック
- 任意のファイル名を設定(本記事では
ftp-deploy.ymlとする) - 以下の内容をコピーして「Edit new file」にペースト
name: FTP Deploy
on:
push:
branches: [main]
repository_dispatch:
types: [update]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: npm
- run: |
npm ci
npm run build --if-present
- name: FTP
uses: SamKirkland/FTP-Deploy-Action@4.3.3
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
server-dir: ${{ secrets.FTP_SERVER_DIR }}
local-dir: ./out/
dangerous-clean-slate: falseGitHubの「Actions」ページでエラーが表示されていなければデプロイ完了です。

初めてNext.jsでサイト制作をしましたが、まだまだ理解が足りていないので引き続き学習を続けたいと思います。